Most beginners in web development face the issue of creating websites but unable to host it or display on the web. That's were GITHUB comes in YAY!!!
In simple terms , Github is a platform to host your website. Also,gitHub is a highly used software that is typically used for version control. It is helpful when more than just one person is working on a project. Say for example, a software developer team wants to build a website and everyone has to update their codes simultaneously while working on the project. In this case, Github helps them to build a centralized repository where everyone can upload, edit, and manage the code files. Let's get started
- Open a github account

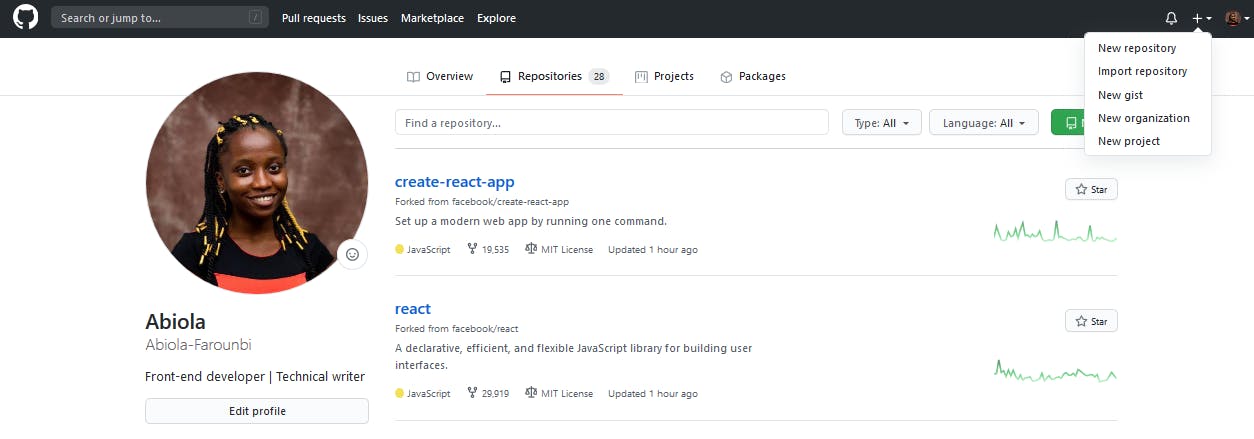
- Creating a new repository for the website
A repository is like a folder for your project. Your project's repository contains all of your project's files and stores each file's revision history.

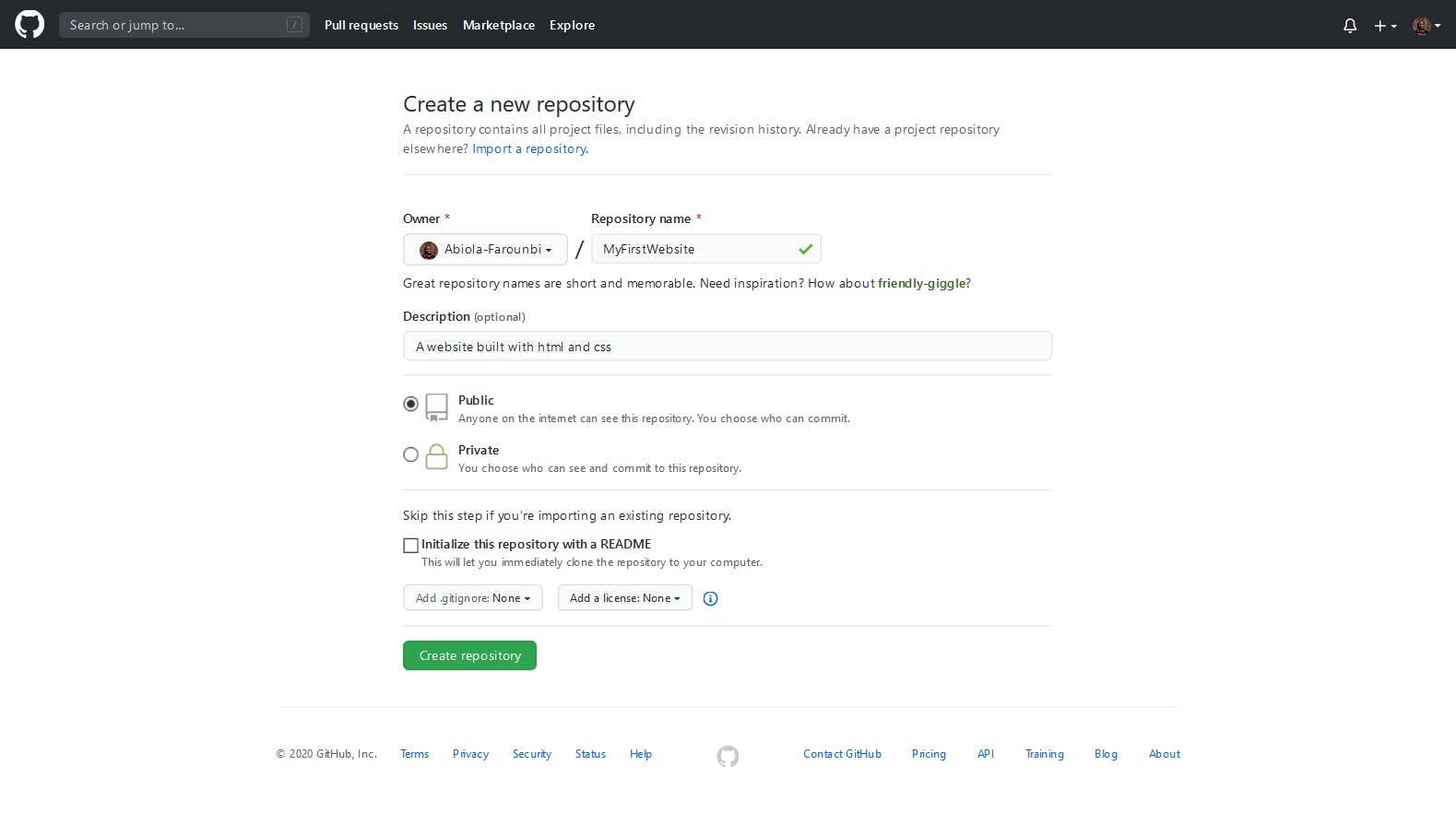
- Fill in the name of the repository and add description about the website

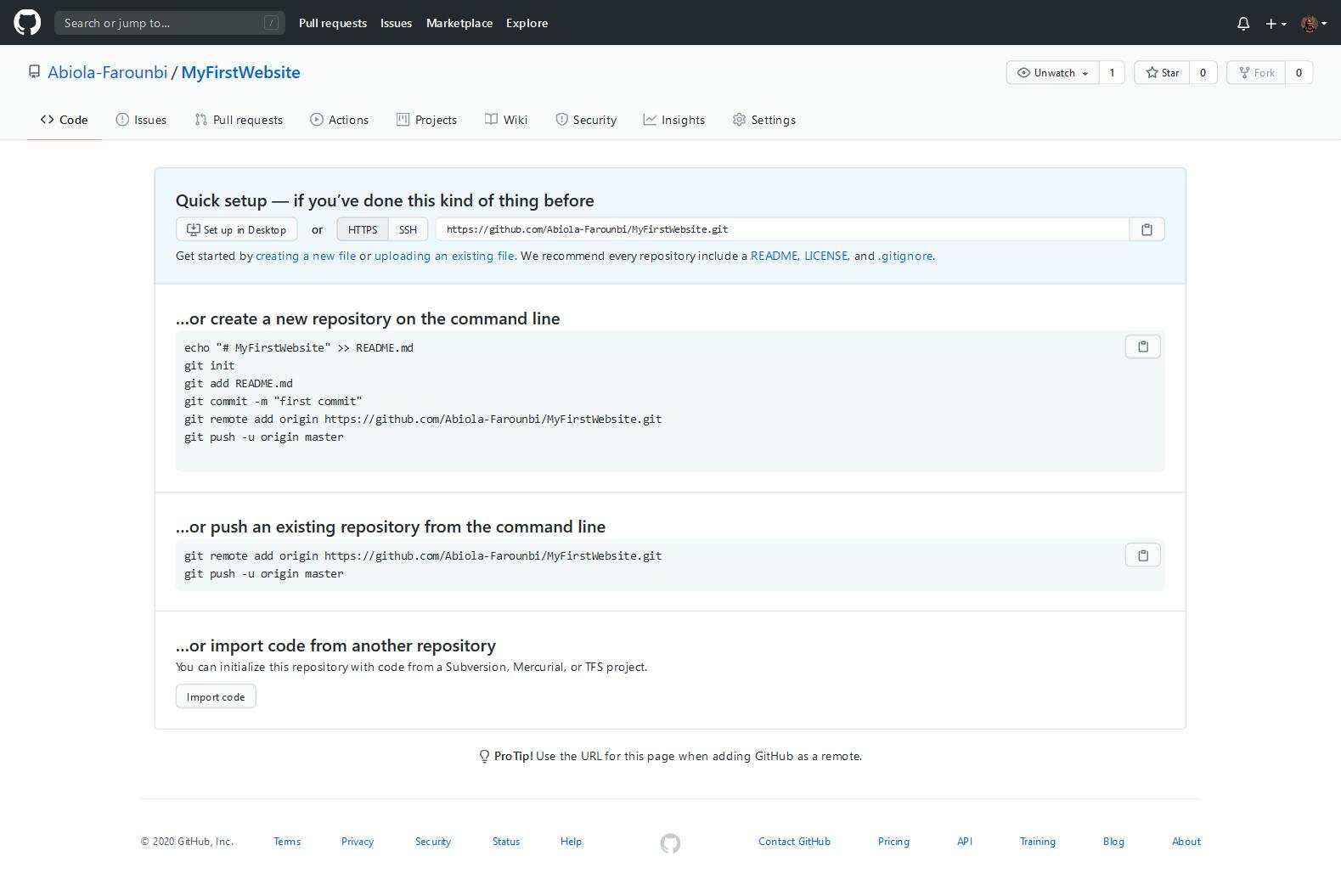
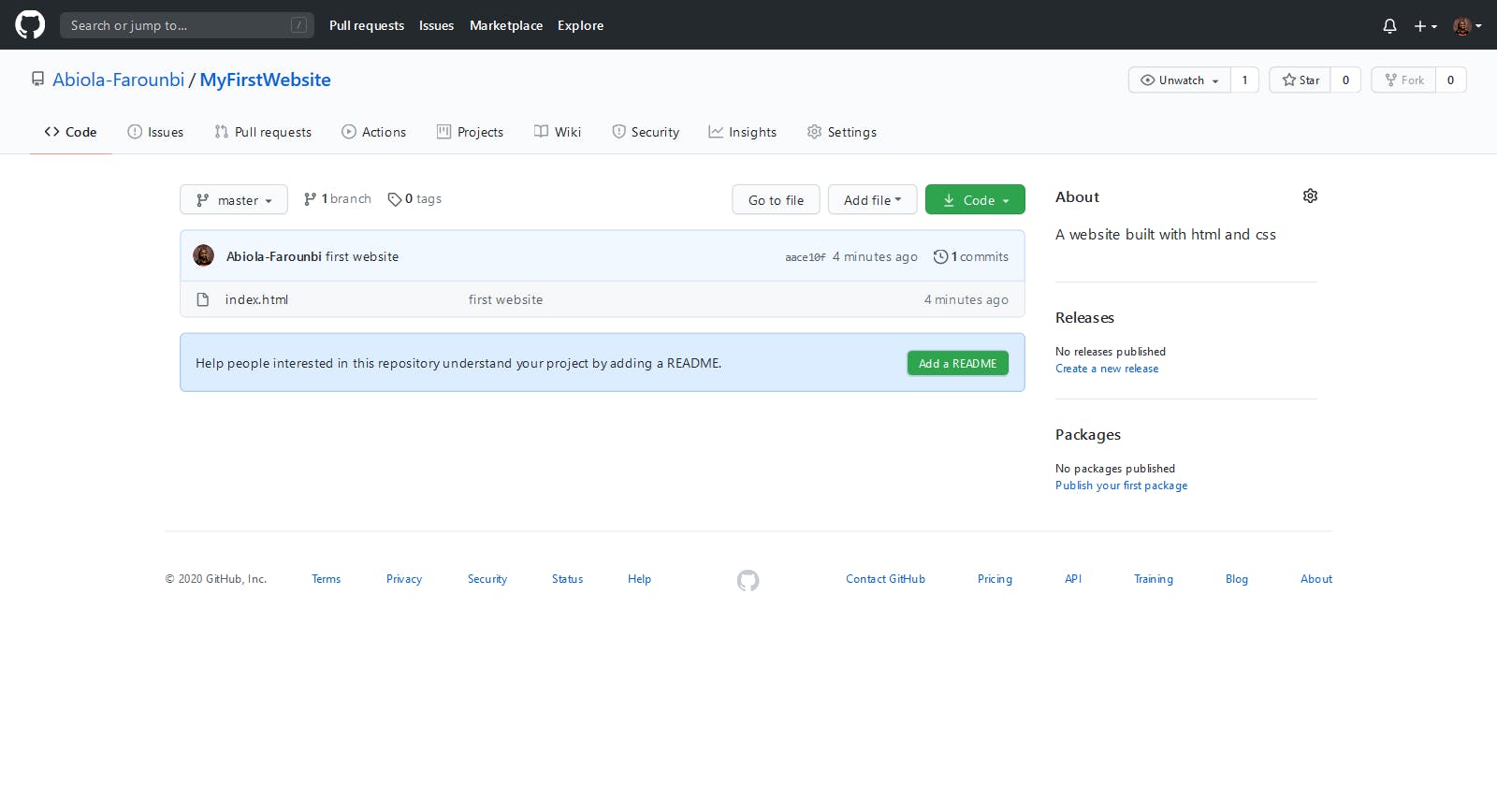
Yay !!! , Our repository has been created.

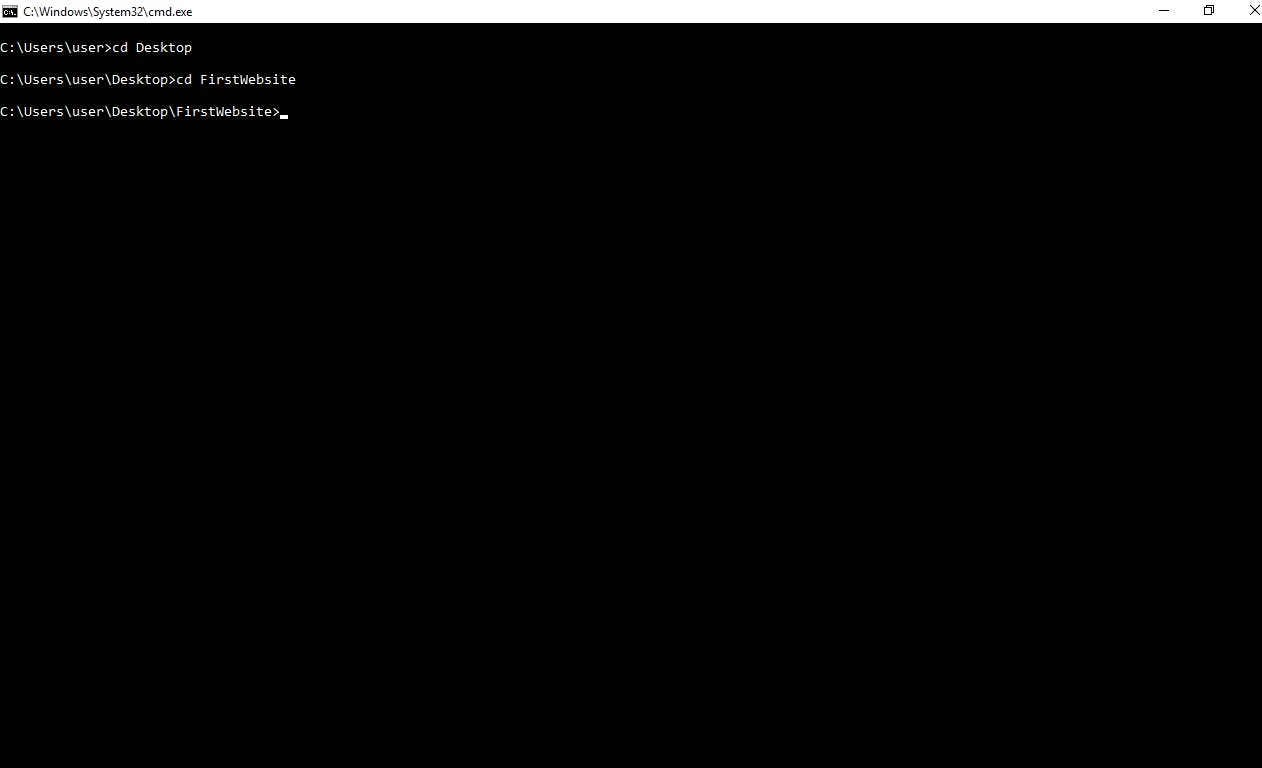
- Now to add the files to the repository Using the option 1 ,navigate directory or folder of the project using the command line

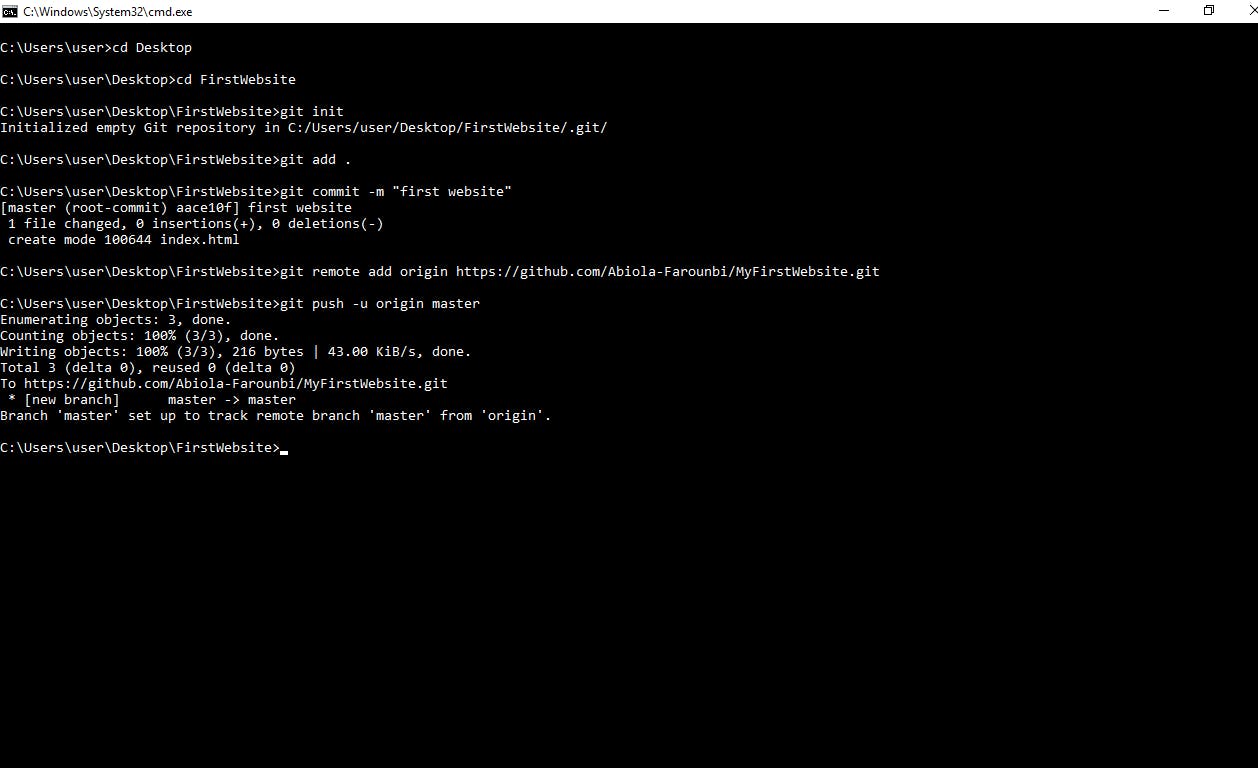
After navigating to the path of the directory,then follow the instructions from option 1

Note- since we adding files , we are going to use
git add .
To enable us to add all the files in the folder Go back to the Repository, the files would have been added

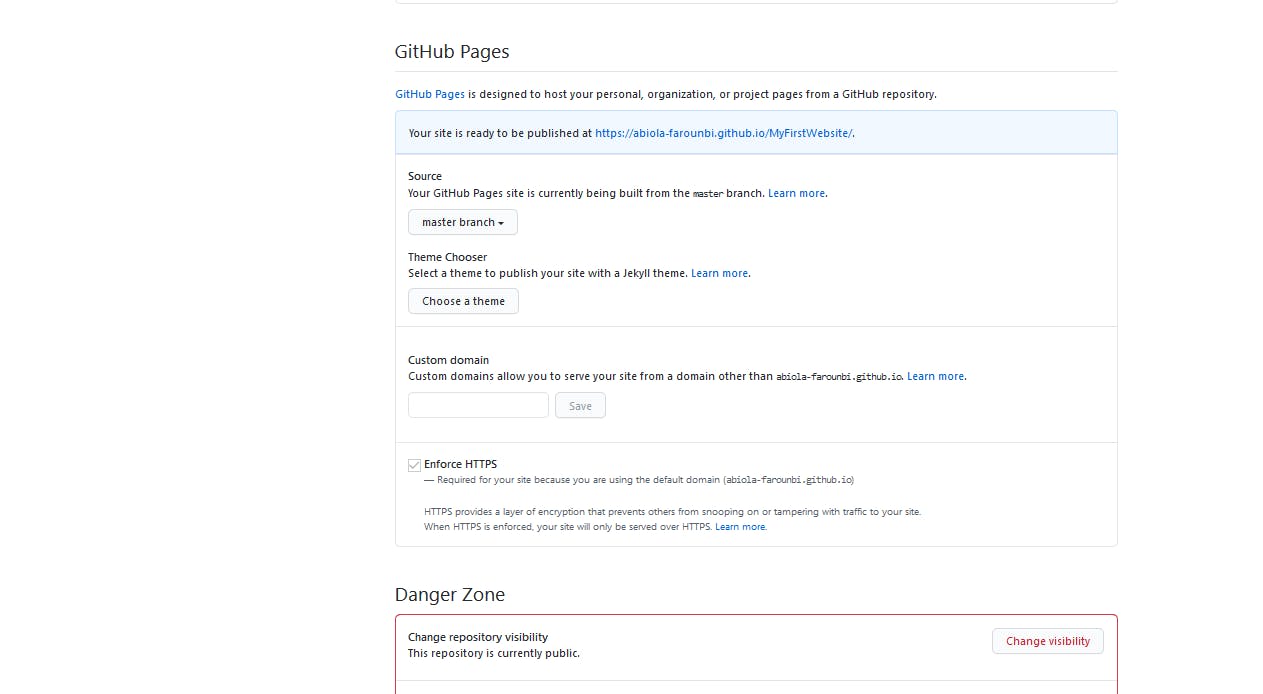
- Using Github Pages
You can host a static website(Websites built with HTML) on GitHub pages free of charge, with deploys straight from Git.
Make sure you save your main html document as ' index.html'
Follow this Steps
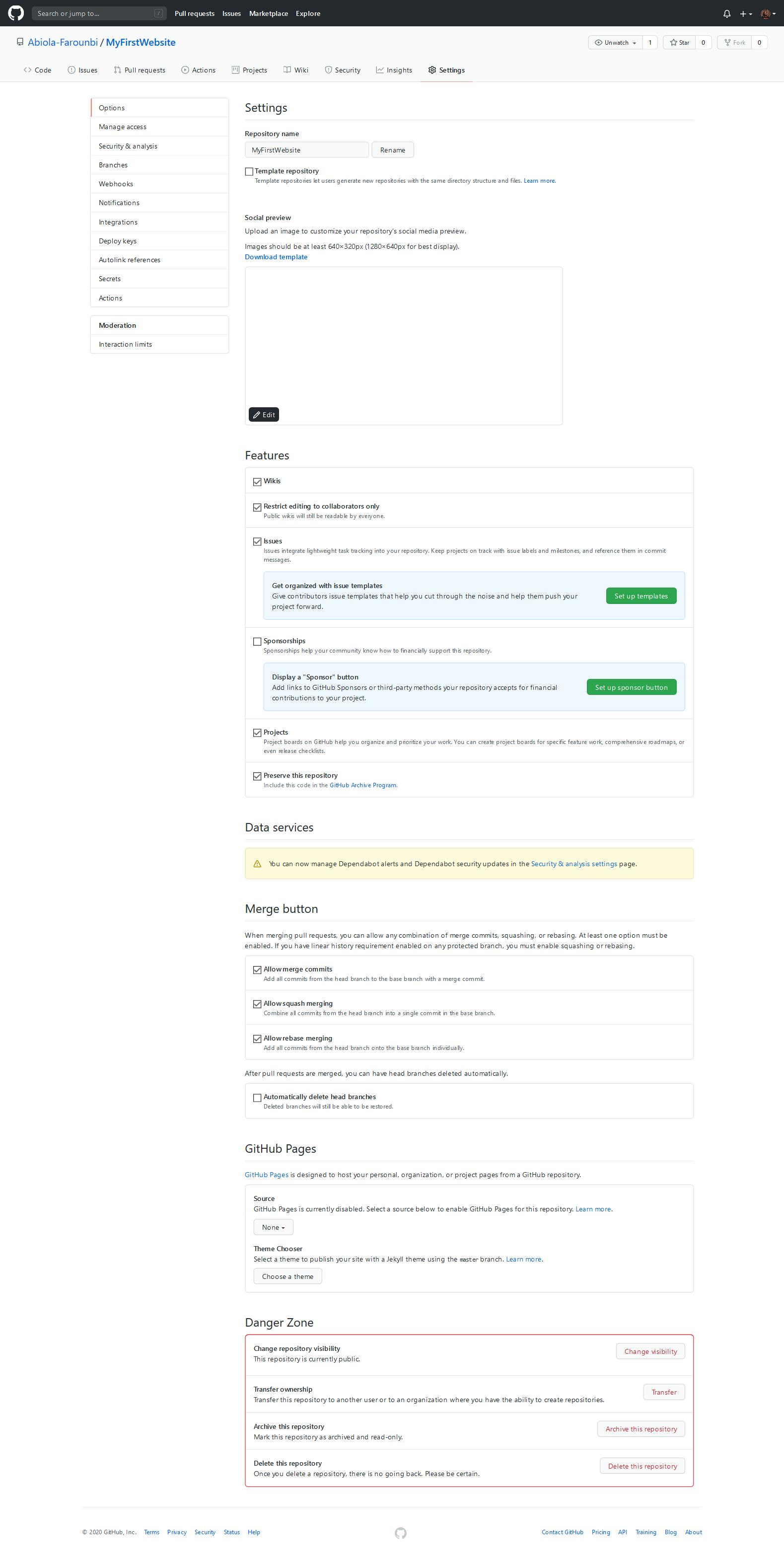
Go to the settings of your repo

Scroll down to github pages and change the source to master branch. After the page reloads,

Click on the link provided and viola !!!

So with this you can create websites and display it on the web easily . If you face any issues,feel free to leave a comment below.

