Visual Studio Code is a code editor with support for development operations like debugging, task running, and version control. A good number of developers use Vscode as their code editor. One of the coolest features 😎 of vscode is the Vscode Extension. It allows you to add tools, languages, debuggers, and much more to your code editor. With the vscode extension, developers write faster, cleaner, and more consistent code.
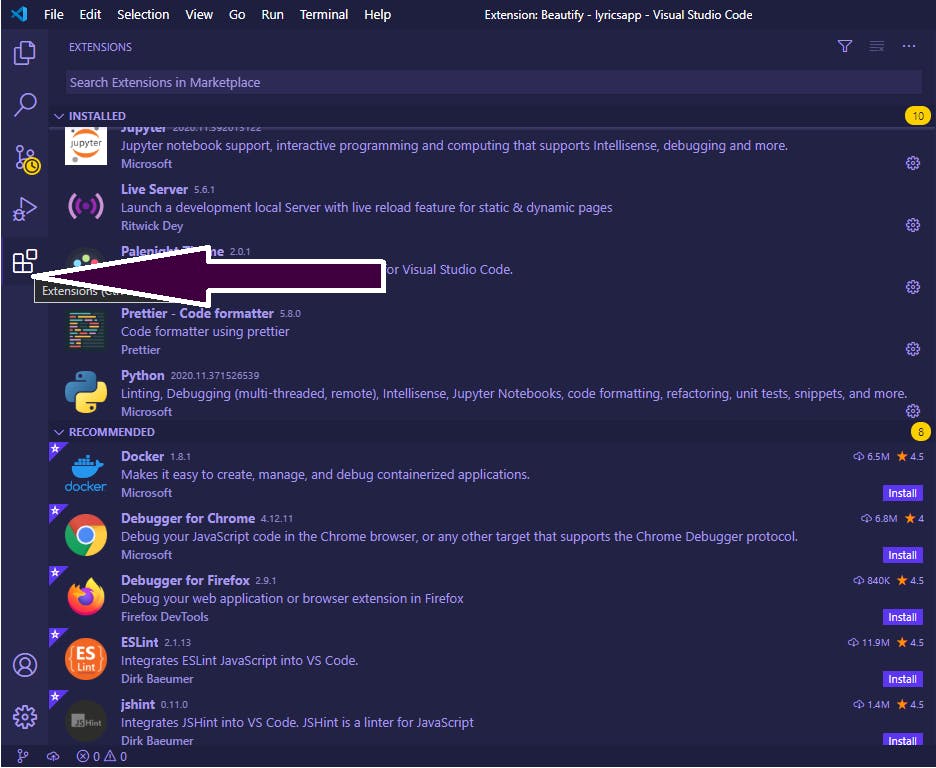
To get started is quite simple, we just have to install the extensions on our editor from the extensions panel

Or using shortcut
for Windows - Ctrl + Shift + X
for Mac - Cmd + Shift + X
Here are some cool vscode extensions to use
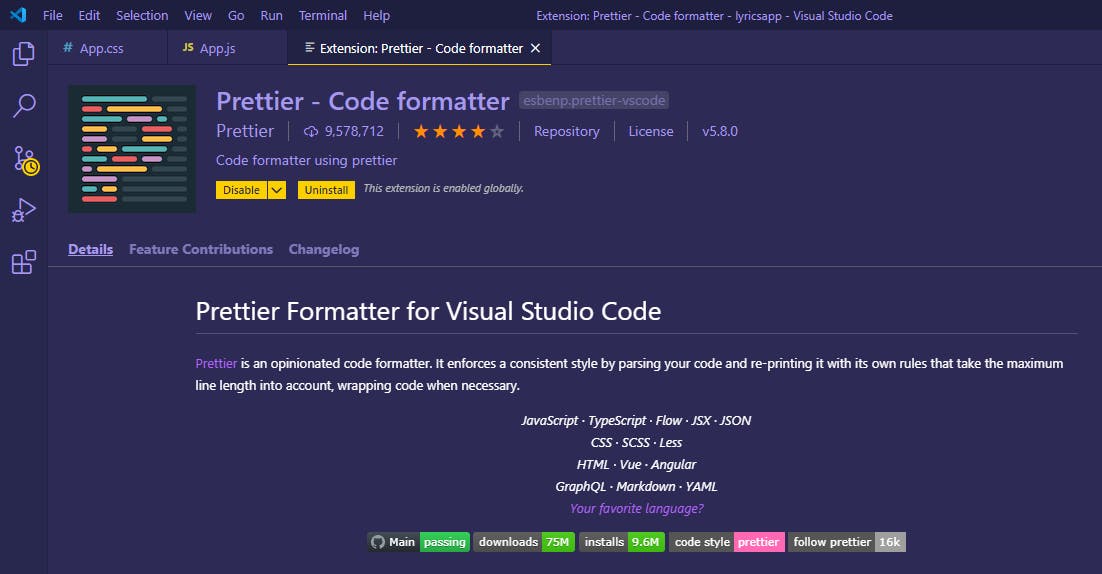
Prettier

Prettier is a strict code formatted. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. It supports different programming languages like javascript, typescript, GraphQL...
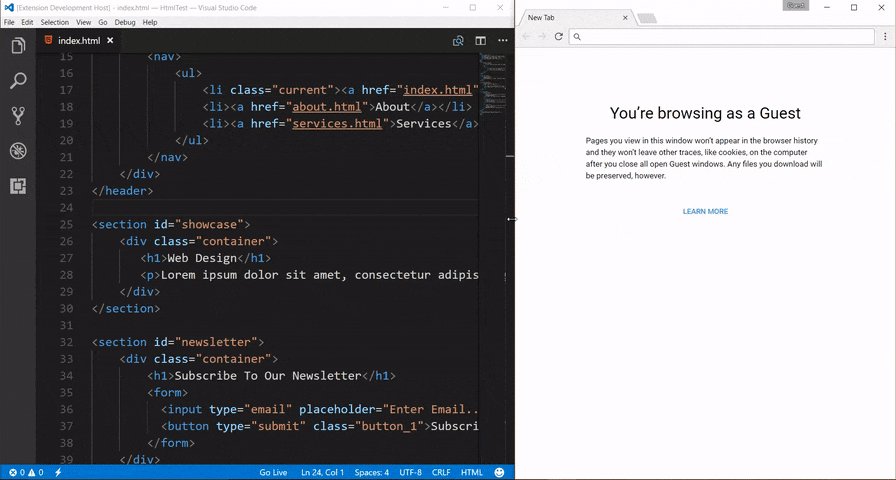
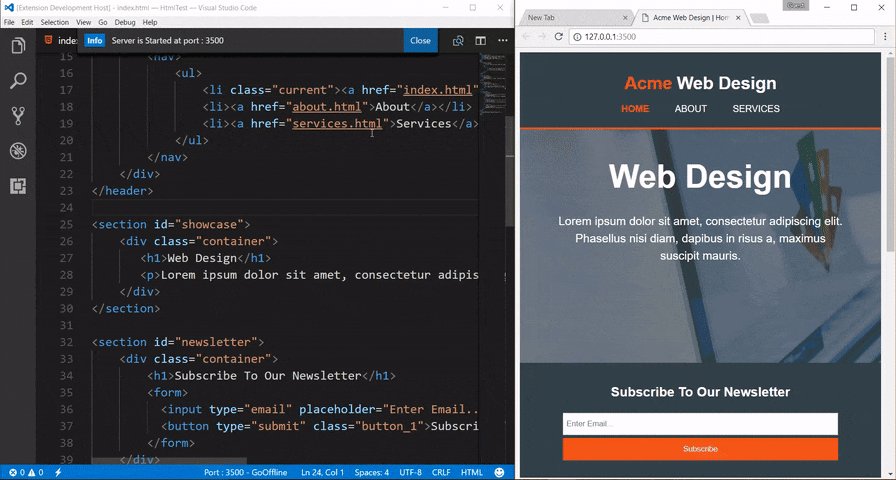
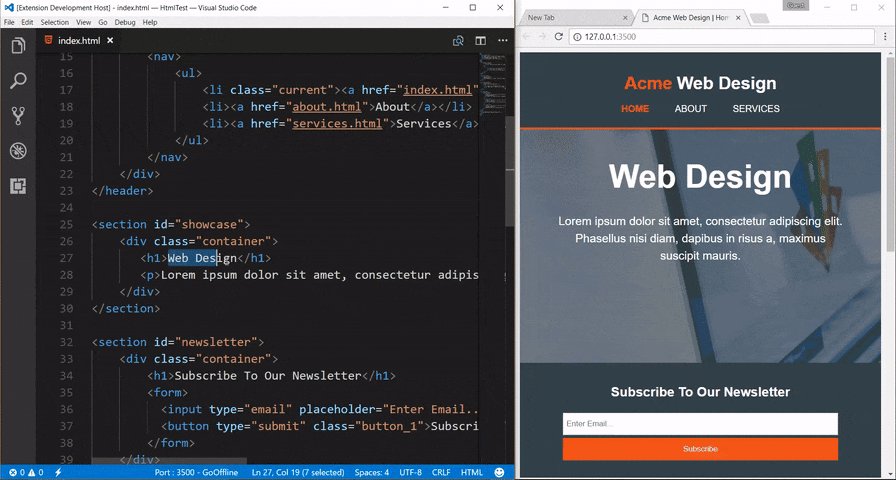
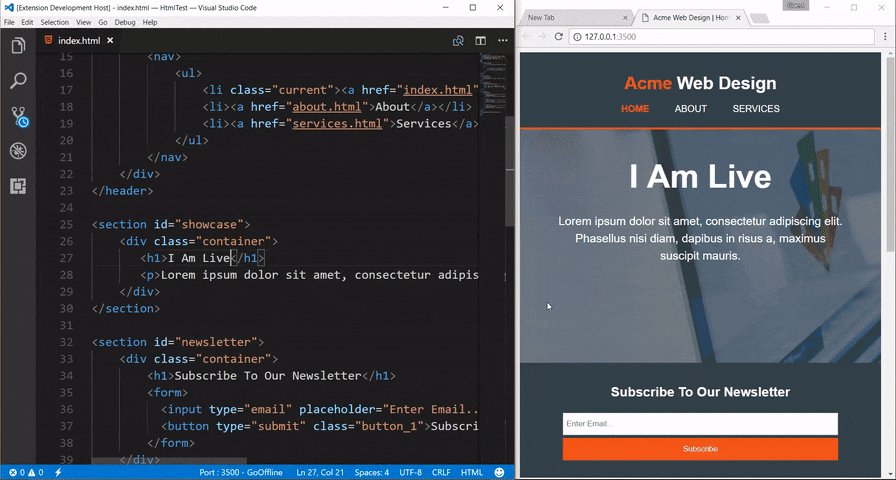
Live Server

Live Server, this is one of the coolest vscode extension I know 😎. It enables you to view your site live with a click. This can be down by clicking to go live from the status bar to turn the server on/off Or Hit (for windows) alt+L, alt+O to Open the Server, and (alt+L, alt+C) to Stop the server, (for MAC) cmd+L or cmd+O and cmd+L, cmd+C]
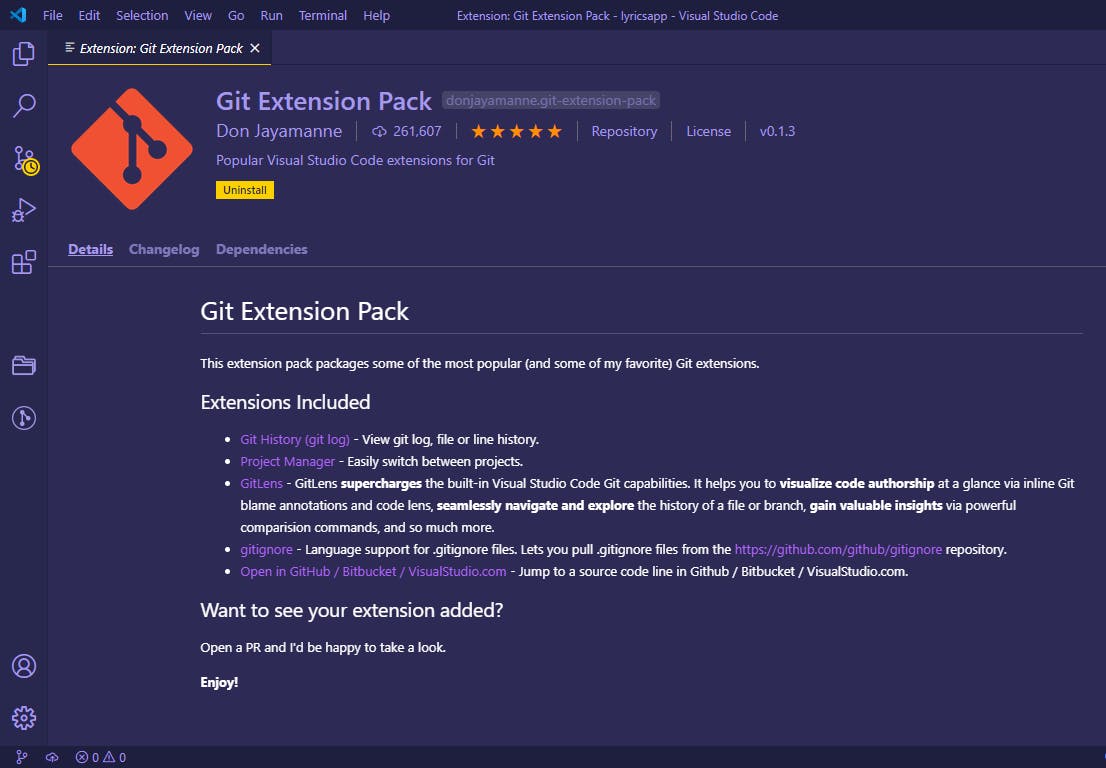
Git Extension Pack

Git Extension Pack , It contains some of the popular git extensions. The git extensions in the pack currently are:
Git History - This gives access to viewing git logs, file or line history.
GitLens - GitLens is one of the most powerful git extension, It helps you to visualize code authorship at a glance via inline Git blame annotations and code lens, seamlessly navigate and explore the history of a file or branch, gain valuable insights via powerful comparison commands, and so much more.
Gitignore - Support for .gitignore files. Lets you pull .gitignore files from the github.com/github/gitignore repository.
Open in GitHub / Bitbucket / VisualStudio.com - Jump to a source code line in Github / Bitbucket / VisualStudio
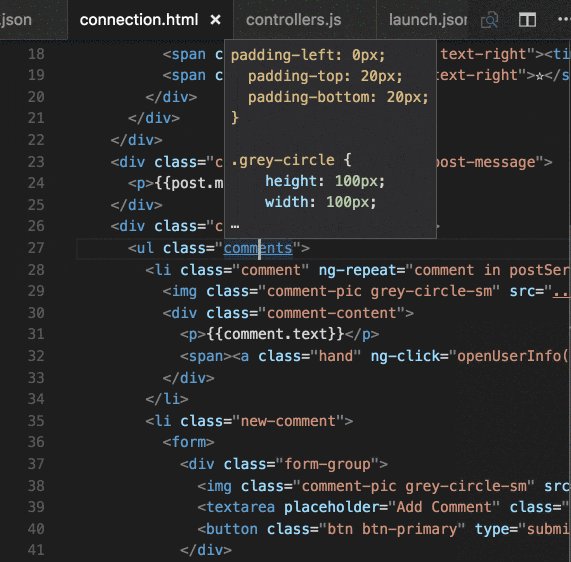
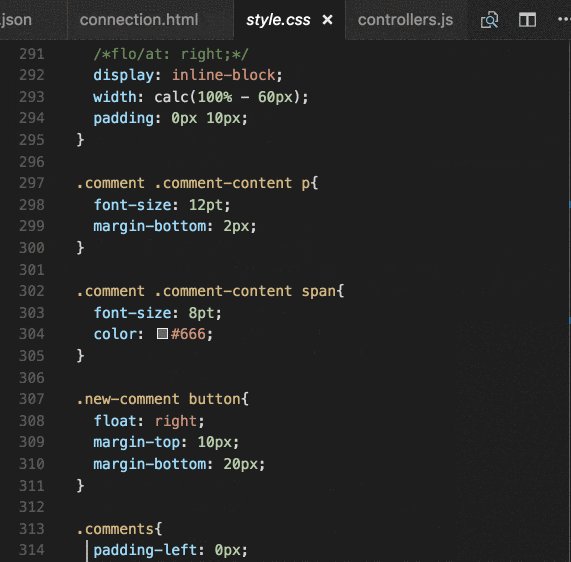
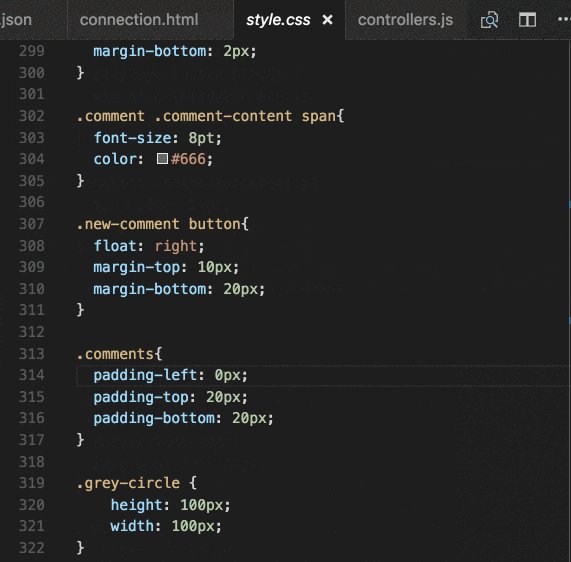
CSS Peek

Css Peek saves the stress of switching between the HTML and CSS files. The extension supports all the capabilities of symbol definition tracking but does it for css selectors (classes, IDs, and HTML tags). This includes:
Peek: load the css file inline and make quick edits right there.
Ctrl+Shift+F12
Go To: jump directly to the css file or open it in a new editor.
F12
Hover: show the definition in a hover over the symbol
IntelliSense for CSS class names in HTML

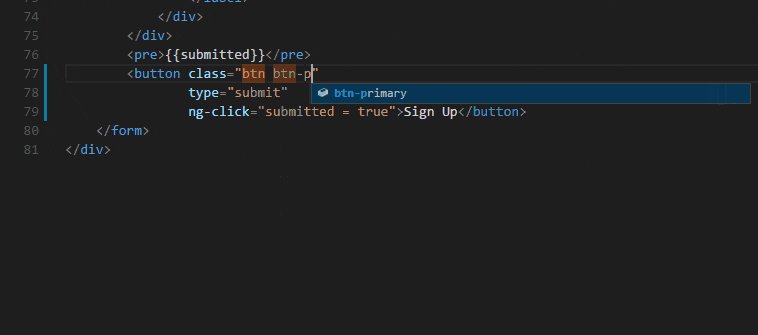
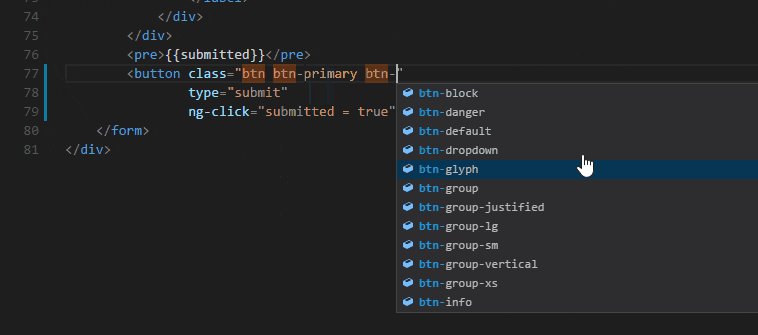
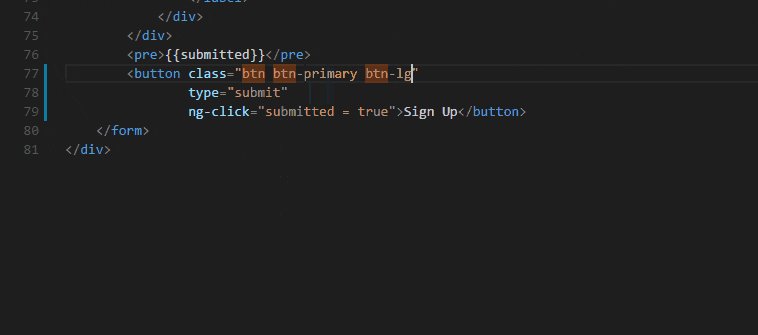
CSS Intellisense is an extension that provides CSS class name completion for the HTML class attribute based on the definitions found in your workspace or external files referenced through the link element. This is very helpful in cases where we tend to forget the class names and it supports languages like HTML, Razor, PHP, Laravel (Blade) , JavaScript ...
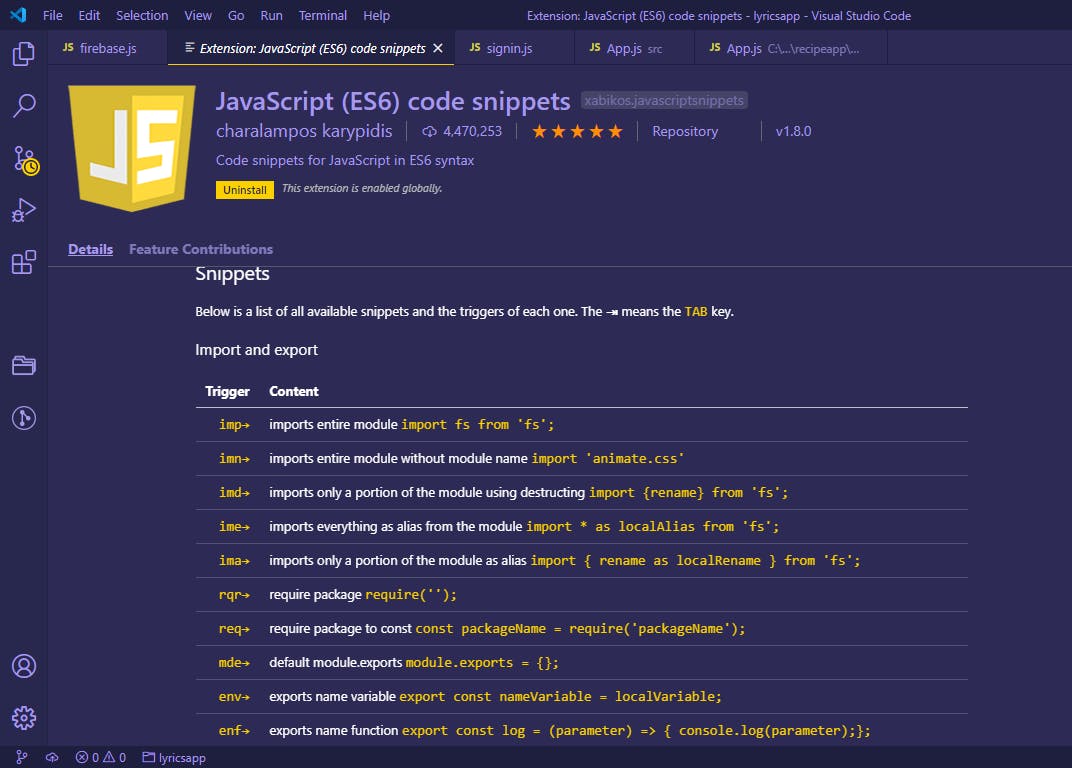
Javascript (ES6) Code Snippets

Javascript (ES6) Code Snippets,this extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript). Some of the snippets are:

This extension makes it easier for syntax that is hard to remember.
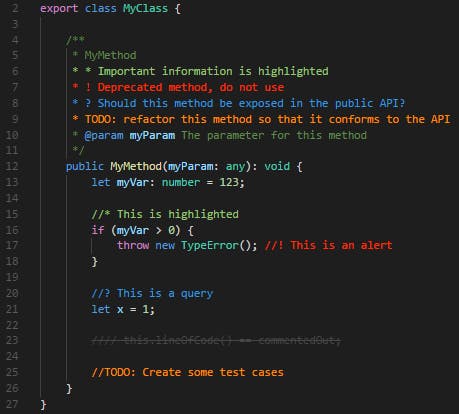
Better Comments

Better Comments will help you create more human-friendly comments in your code. With this extension, you will be able to categorize your annotations into:
- Alerts
- Queries
- TODOs
- Highlights Any other comment styles you'd like can be specified in the settings. The extension is supported by a large number of languages.
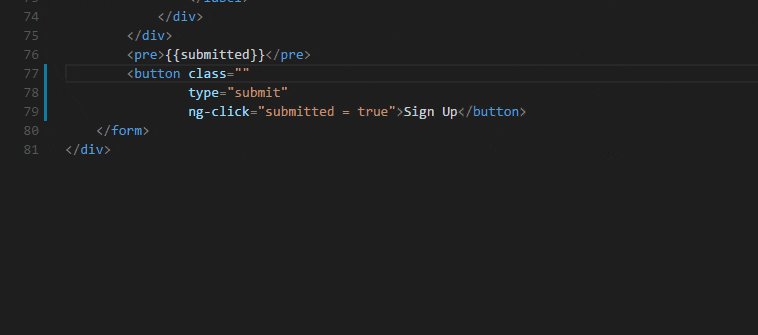
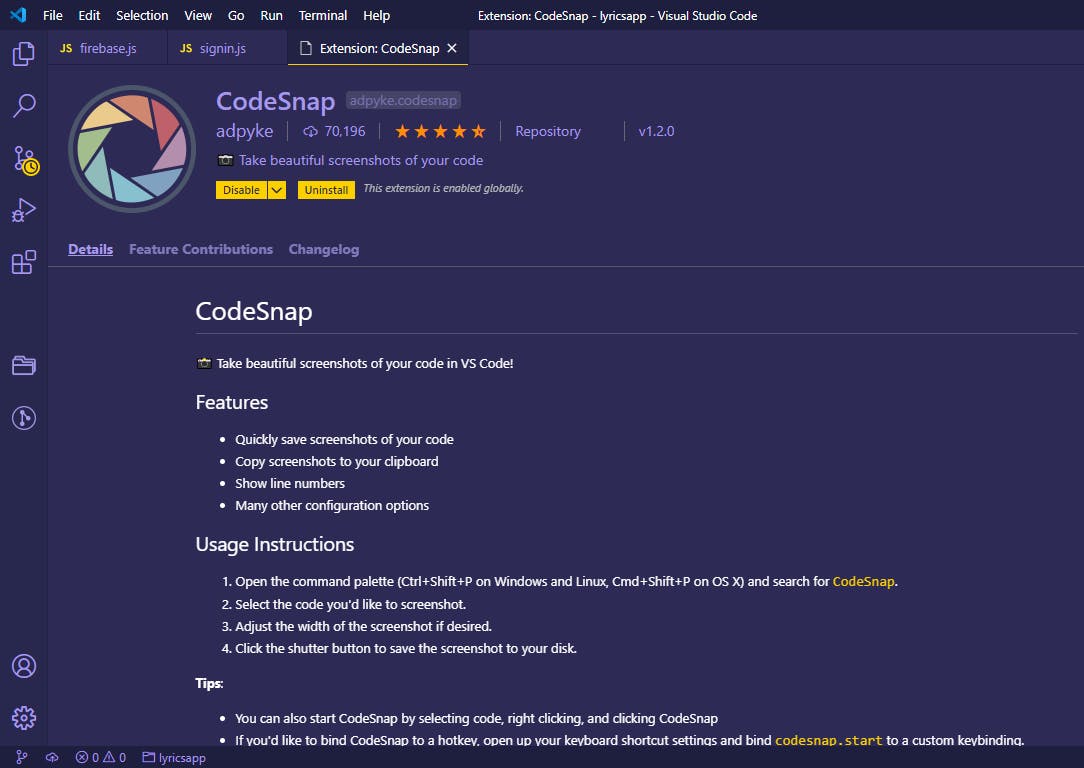
CodeSnap

CodeSnap extensions allow developers to take beautiful screenshots of your code in Vscode, easily and fast.
It can be done by -
Open the command palette (Ctrl+Shift+P on Windows and Linux, Cmd+Shift+P on OS X) and search for CodeSnap.
Select the code you'd like to screenshot.
Adjust the width of the screenshot if desired.
Click the shutter button to save the screenshot to your disk.
THEMES AND ICONS
This helps to make your vscode pleasing and comfortable to use.
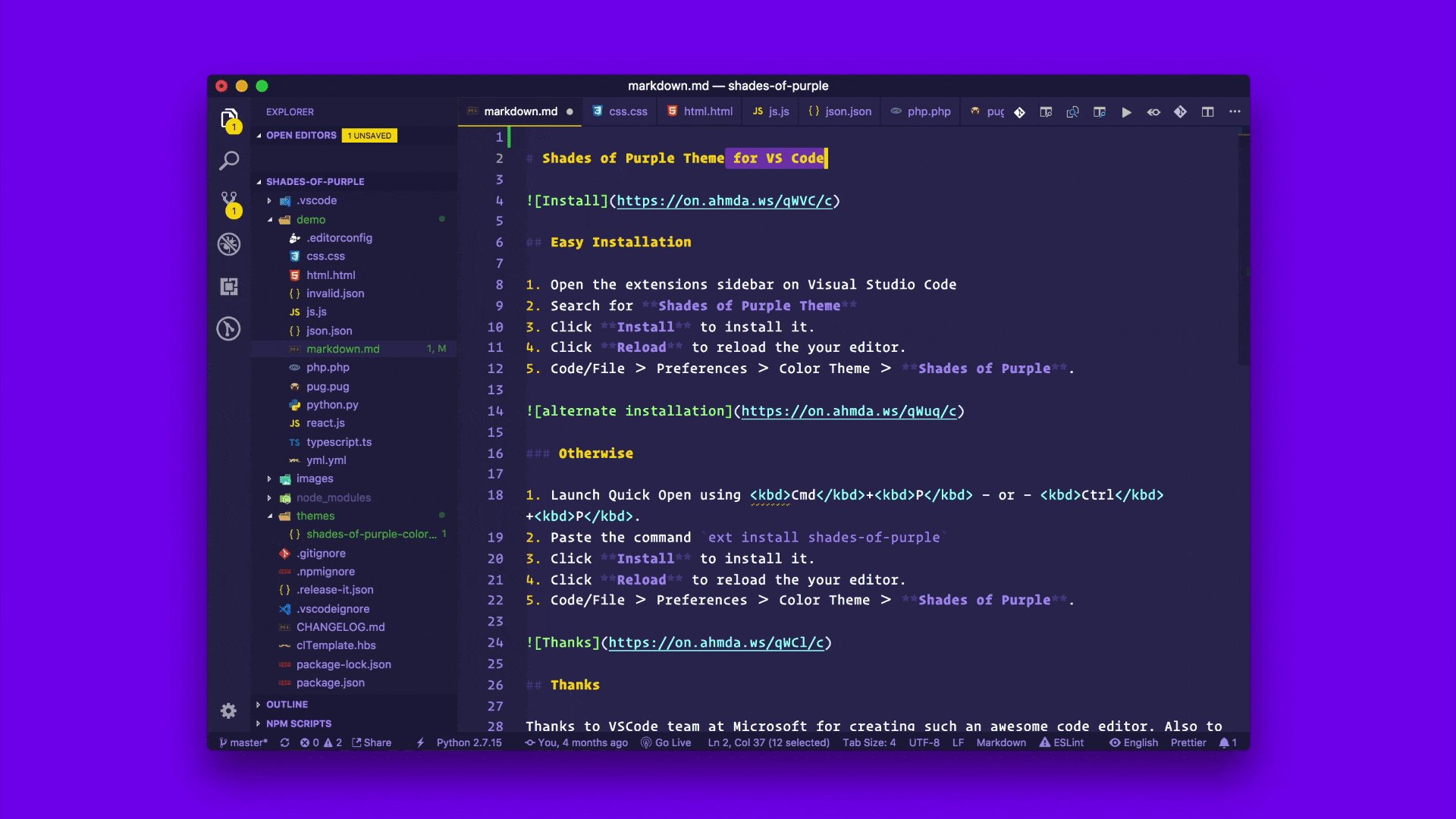
Shades of Purple

Shades of Purple 💜, this is one of my best vscode themes. It combines different shades of purple together to make the code editor look more beautiful.
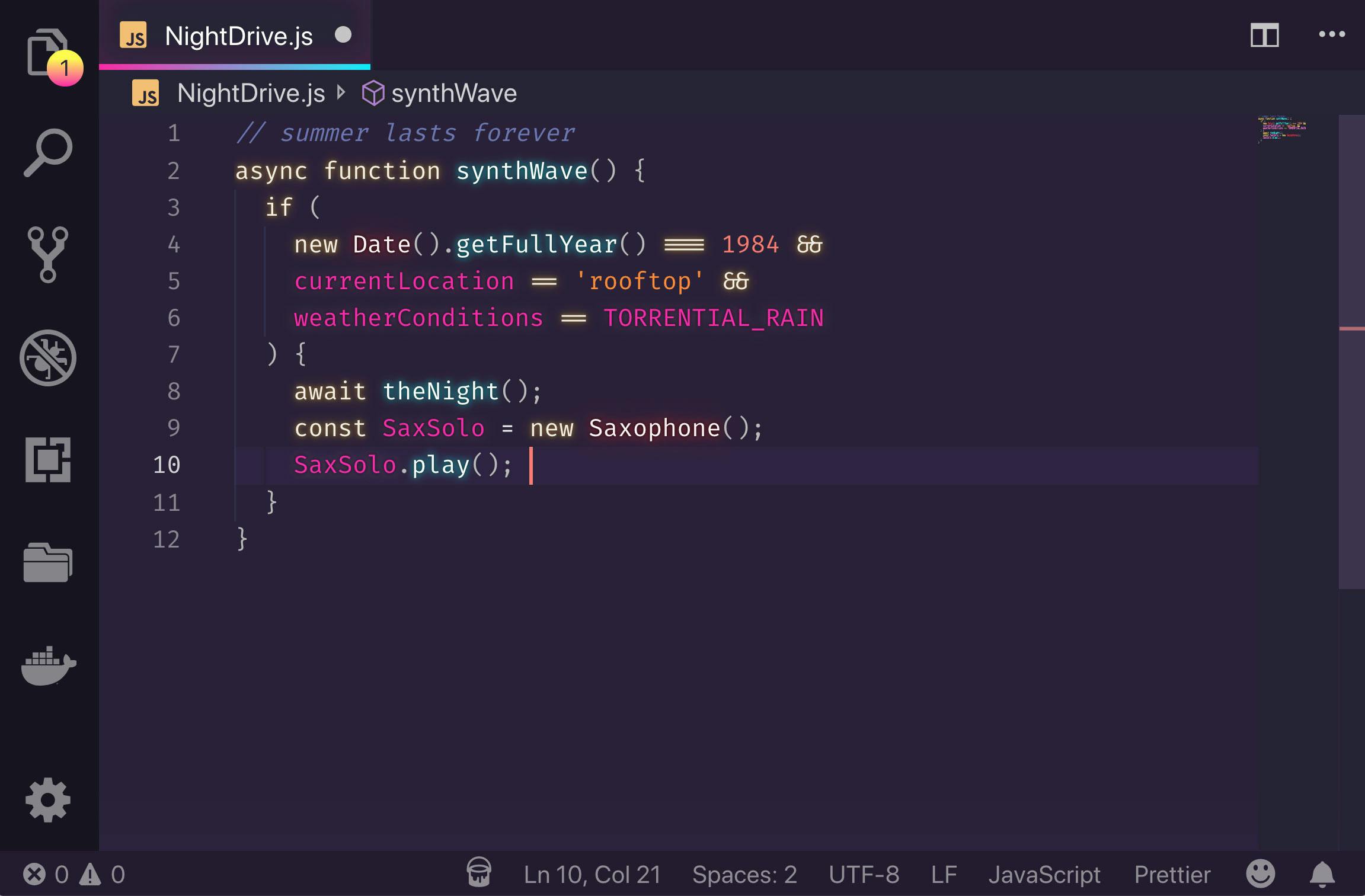
SynthWave '84

SynthWave '84, a color theme to satisfy your neon dreams. It gives a glow effect to the code.
Vscode Icons

Vscode Icons, This extension gives a unique icon to each folder and files.
These are some main Vscode extensions to have as developers for you to be more efficient. If you have any other one to add, Kindly mention it in the comment below.
Credits
Visual Studio Code Marketplace
You can also reach out to me on Twitter

